CMS - pytania o edytor wizualny
Edytor wizualny będący integralną częścią autorskiego systemu CMS jest narzędziem niewątpliwie bardzo funkcjonalnym, aczkolwiek czasem budzącym wątpliwości wśród użytkowników z niego korzystających. Ta dość rozbudowana aplikacja ma za zadanie ułatwić edycję treści strony internetowej osobom, nie znającym języka HTML, czyli narzędzia wykorzystywanego do pisania stron internetowych. Sam sposób edycji jest zbliżony do pracy z popularnymi edytorami tekstu, jednakże należy mieć na uwadze kilka dość istotnych różnic pomiędzy omawianym edytorem, a edytorami tekstowymi np. Word'em.

Tekst zwykły vs tekst sformatowany
 W zdecydowanej większości przypadków gdy chcemy wkleić istniejący tekst do edytora, zależy nam na tym, aby zachować jednorodne ustawienie kroju i wielkości czcionki, identyczne jak na pozostałych stronach naszej witryny. Takie formatowanie jest ustalone odgórnie za pomocą tzw. styli CSS i obejmuje najczęściej całą główną kolumnę tekstową witryny. Musimy jednak mieć na uwadze, że omawiany edytor obsługuje tzw. formatowanie wizualne. Wobec tego jeśli wklejamy jakikolwiek istniejący tekst z innego źródła (edytor tekstu, strona internetowa) i zależy nam na zachowaniu jednorodnego formatowania treści całej naszej witryny, najpierw wklejamy ten tekst do programu Notatnik, a dopiero później do edytora wizualnego w CMSie. Ta pozornie banalna czynność (... i prymitywny Notatnik ;-) pozwala na wklejenie gołego tekstu do edytora, czyli pozbawionego informacji nt. jego kroju, koloru, rozmiaru, ect.
W zdecydowanej większości przypadków gdy chcemy wkleić istniejący tekst do edytora, zależy nam na tym, aby zachować jednorodne ustawienie kroju i wielkości czcionki, identyczne jak na pozostałych stronach naszej witryny. Takie formatowanie jest ustalone odgórnie za pomocą tzw. styli CSS i obejmuje najczęściej całą główną kolumnę tekstową witryny. Musimy jednak mieć na uwadze, że omawiany edytor obsługuje tzw. formatowanie wizualne. Wobec tego jeśli wklejamy jakikolwiek istniejący tekst z innego źródła (edytor tekstu, strona internetowa) i zależy nam na zachowaniu jednorodnego formatowania treści całej naszej witryny, najpierw wklejamy ten tekst do programu Notatnik, a dopiero później do edytora wizualnego w CMSie. Ta pozornie banalna czynność (... i prymitywny Notatnik ;-) pozwala na wklejenie gołego tekstu do edytora, czyli pozbawionego informacji nt. jego kroju, koloru, rozmiaru, ect.
Wyjątkowo zdarza się że zależy nam na wklejeniu tekstu z zachowaniem oryginalnego formatowania. Wtedy wklejamy taki tekst bezpośrednio do edytora, pomijając filtrowanie w Notatniku. Oczywiście zamiast wspomnianego Notatnika możemy wykorzystać jakikolwiek inny edytor, usuwający z tekstu jego ukryte parametry graficzne.
Standardowo program Notatnik możemy znaleźć w Menu Start -> Wszystkie programy -> Akcesoria -> Notatnik
Zaawansowana edycja styli CSS
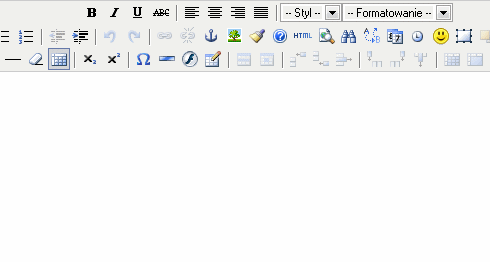
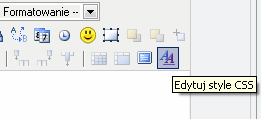
 Czasem jesteśmy zmuszeni zastosować nieco bardziej złożoną edycję tekstu. Niestety jak się okazuje na pierwszy rzut oka, ikonki edycyjne umieszczone na trzech paskach w górnej części edytora, pozwalają praktycznie tylko na dodanie pogrubienia, przekreślenia i podkreślenia.... Na upartego można jeszcze dostrzec możliwość szybkiego wycentrowania i wyjustowania tekstu.
Czasem jesteśmy zmuszeni zastosować nieco bardziej złożoną edycję tekstu. Niestety jak się okazuje na pierwszy rzut oka, ikonki edycyjne umieszczone na trzech paskach w górnej części edytora, pozwalają praktycznie tylko na dodanie pogrubienia, przekreślenia i podkreślenia.... Na upartego można jeszcze dostrzec możliwość szybkiego wycentrowania i wyjustowania tekstu.
A co z kolorami i zmianą kroju czcionki ??
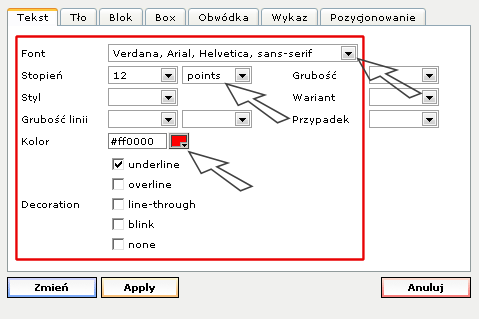
Bez obaw ;-) Zaawansowane opcje edycji treści, ukryte są pod ikonką Edytuj style CSS, umieszczoną w prawym dolnym rogu pasków edycyjnych. Po jej wybraniu naszym oczom ukarze się rozbudowane okienko edycyjne z bardzo szczegółowymi opcjami (z których raczej lepiej jest ostrożnie korzystać - przyp. autora). Jednakże za pomocą kilku kliknięć, możemy łatwo skonfigurować podstawowe parametry wyświetlanej treści. Jedyną niedogodnością jest konieczność ustawienia dwóch listbox'ów dla wybrania określonej wielkości czcionki. Najpierw ustalamy pożądaną wartość liczbową a następnie wybieramy z drugiej listy wielkość wyrażoną w punktach (ang. points).